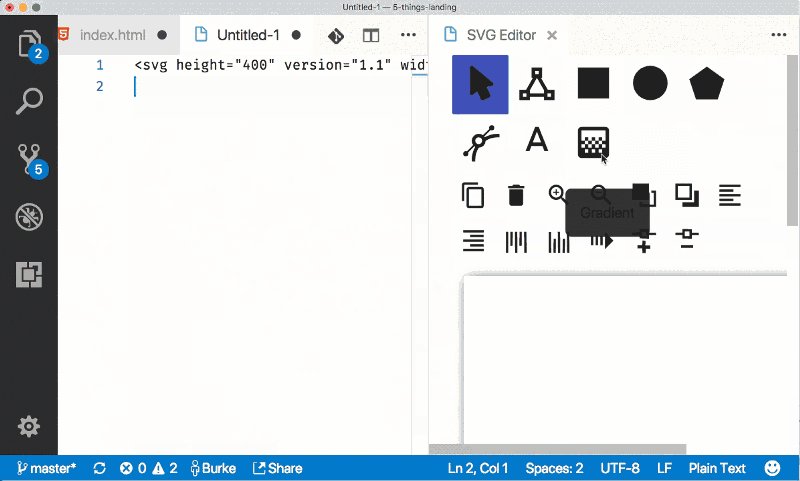
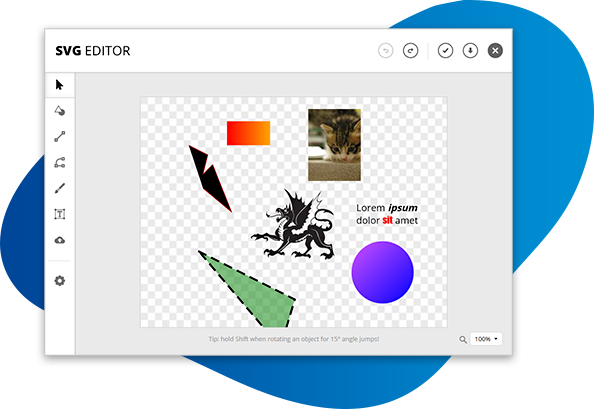
Contribute to IL55/reactsvgeditor development by creating an account on GitHub Contribute to IL55/reactsvgeditor development by creating an account on GitHub View code editsvglayers Build & development server (just for hosting react client) reactjs client Testing Continues integration READMEmdProvide your users an easytouse drawing tool Or alternatively, it's also a great starting point to build more complex things, like Canva The editor is built with theDesigned to allow anyone to customize Vecteezy content before they download it, or create beautiful vector designs from
E Xd Svg Import Graphics Diagram Draw And Edit Component For C C Net Visual Studio Marketplace
Svg code editor
Svg code editor-Online editor to create and manipulate SVG paths Online editor to create and manipulate SVG paths arrow_left Path 265 expand_more Path folder_open save clear add Configuration expand_more X Y Width Height lock_open Snap to Grid Point Precision Show Ticks Interval Fill Preview Minify output Path OperationsMethod Draw is a simple open source vector drawing application Method Draw was forked from SVGEdit several years ago with the goal of improving and modernizing the interface At this time (21), the author ( Mark MacKay) is working on improving stability and improving the codebase, which contains a lot of legacy practices



Code Coding Editor Window Xml Development Css Html Svg Png Icon Free Download Onlinewebfonts Com
Boxy SVG provides an easytouse interface to build complex effects from lowlevel primitives Open the "Defs" panel, create a custom SVG filter, add some filter primitives, then organize them into a graph with instant preview on the canvas All SVGSVG file viewer & editor online Enter file name CodeGoogle Code Archive Longterm storage for Google Code Project Hosting Project Source Issues Wikis Downloads
Drawio VS Code Integration This unofficial extension integrates Drawio (also known as diagramsnet) into VS Code Features Edit drawio, dio, drawiosvg or drawiopng files in the Drawio editor To create a new diagram, simply create an empty *drawio, *drawiosvg or *drawiopng file and open itdrawiosvg are valid svg files that can be embedded in GithubGIMP is an open source SVG Editor This cross platform image editor runs on Windows, Linux, and MACIt offers various image editing tools to manipulate and edit SVG files The tools available are Free Hand drawing, Brush, Patterns, Shapes, Gradient, Color Picker, Text, Shear, Scale, etcIt also supports layer editing` Online SVG code editor Upload Download Save Save
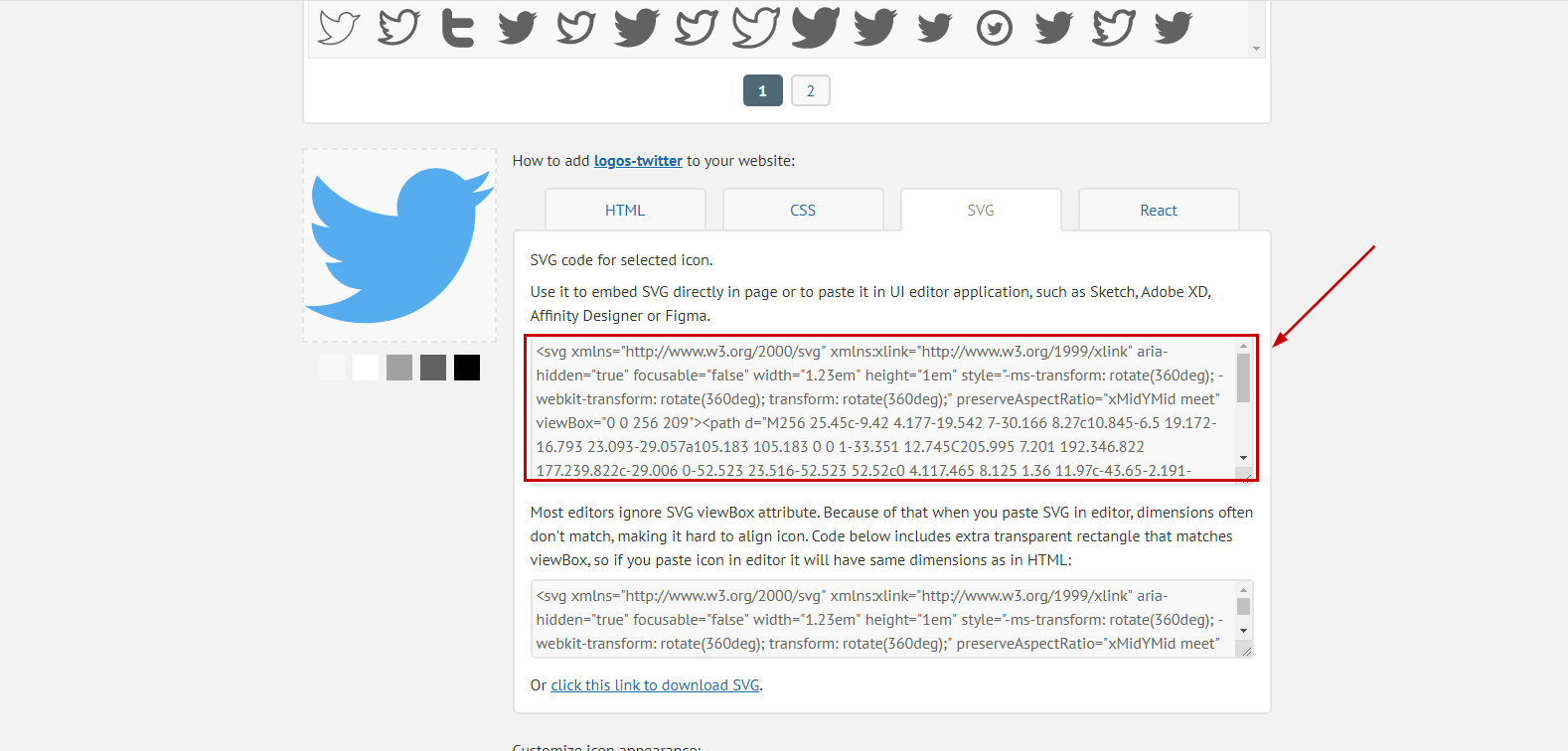
Code Editor SVG Vector is a part of SVG Vector vector collection Following vectors are from the same pack as this vector also checkout all SVG Vector icons and vectorsScalable Vector Graphics (SVG) is a resolutionindependent, openstandard file format It is based on Extensible Markup Language ( XML ), uses vector graphics, and supports limited animation The main benefit of using an SVG file is, as the name implies, its scalability This file type can be resized without a loss in image qualityCopy the contents of this box into a text editor, then save the file with a svg extension Note Background will not be saved with image



Source Code Editor Free Vector Eps Cdr Ai Svg Vector Illustration Graphic Art




5 Best Free Online Svg Viewers
SVG stands for Scalable Vector Graphics SVG is used to define vectorbased graphics for the Web SVG defines the graphics in XML format Every element and every attribute in SVG files can be animated SVG is a W3C recommendation SVG integrates with other W3C standards such as the DOM and XSLIt's not a bizarre string of gibberish characters, it's With many other SVG converter tools, you only have the chance to copy a vector code and save the image as is This means you can't make any modifications to the SVG or final image However Mediamodifier includes the functionality of a vector SVG image editor, which means that after pasting your svg code, you can additionally



Free Icon Free Vector Icons Free Svg Psd Png Eps Ai Icon Font




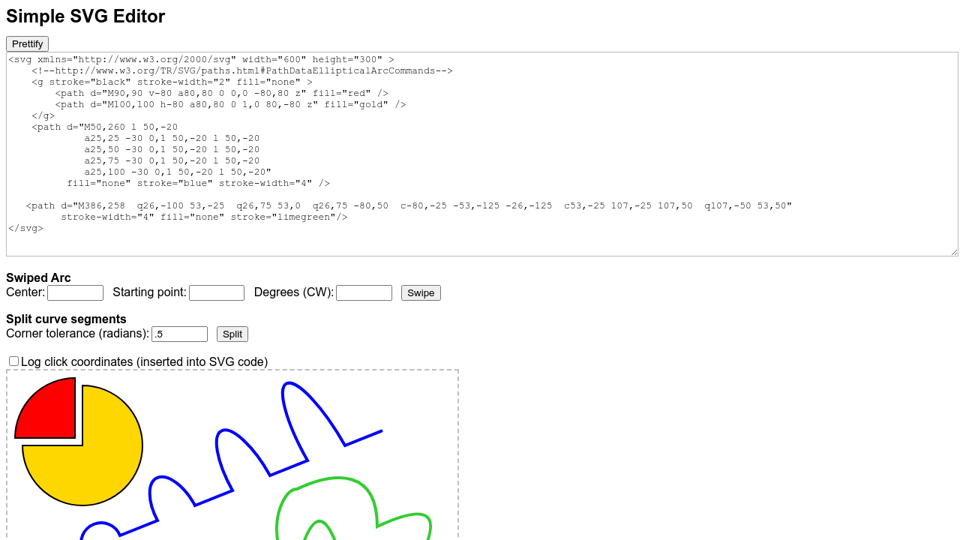
Simple Svg Editor
Vectr is a free graphics software used to create vector graphics easily and intuitively It's a simple yet powerful web and desktop crossplatform tool to bring your designs into reality Use Online Low Learning Curve In the dialog box, select the effect, and click the Edit SVG Filter button Edit the default code and click OK To create and apply a new effect, choose Effect > SVG Filters > Apply SVG Filter In the dialog box, click the New SVG Filter button , enter the new code, and click OK SVG is an image format for vector graphics It literally means Scalable Vector Graphics Basically, what you work with in Adobe Illustrator You can use SVG on the web pretty easily, but there is plenty you should know Why use SVG at all?




Adding Svg Image Buttons To Froala Editor




Svg Editor By Themeprince Codecanyon
SVG Viewer for Visual Studio Code Visual Studio Marketplace Easy way to preview Viewing an SVG file from explorer context menu Usage Press CtrlP and type ext install SVG Viewer with a trailing space Press Enter and restart VSCode Open a SVG File Choose process from Command Palette or Shortcut View SVG AltShiftS O Display SVG on an Editor Zoom in/out A super simple yet powerful, userfriendly, browserbased SVG vector editor Built with the latest web development techs Reactjs and Fabricjs Provide your users an easytouse drawing tool Or alternatively, it's also a great starting point to build more complex things, like Canva Editor FeaturesPicsvg is a free online converter that can convert an image to a SVG fileYou can upload an image file (jpg,gif,png) up to 4 Mb, then you can select effects to enhance the SVG image result



Svg Editor Visual Studio Marketplace




How You Can Add Svg Image In Drupal 8 Using Ck Editor Drupal Org
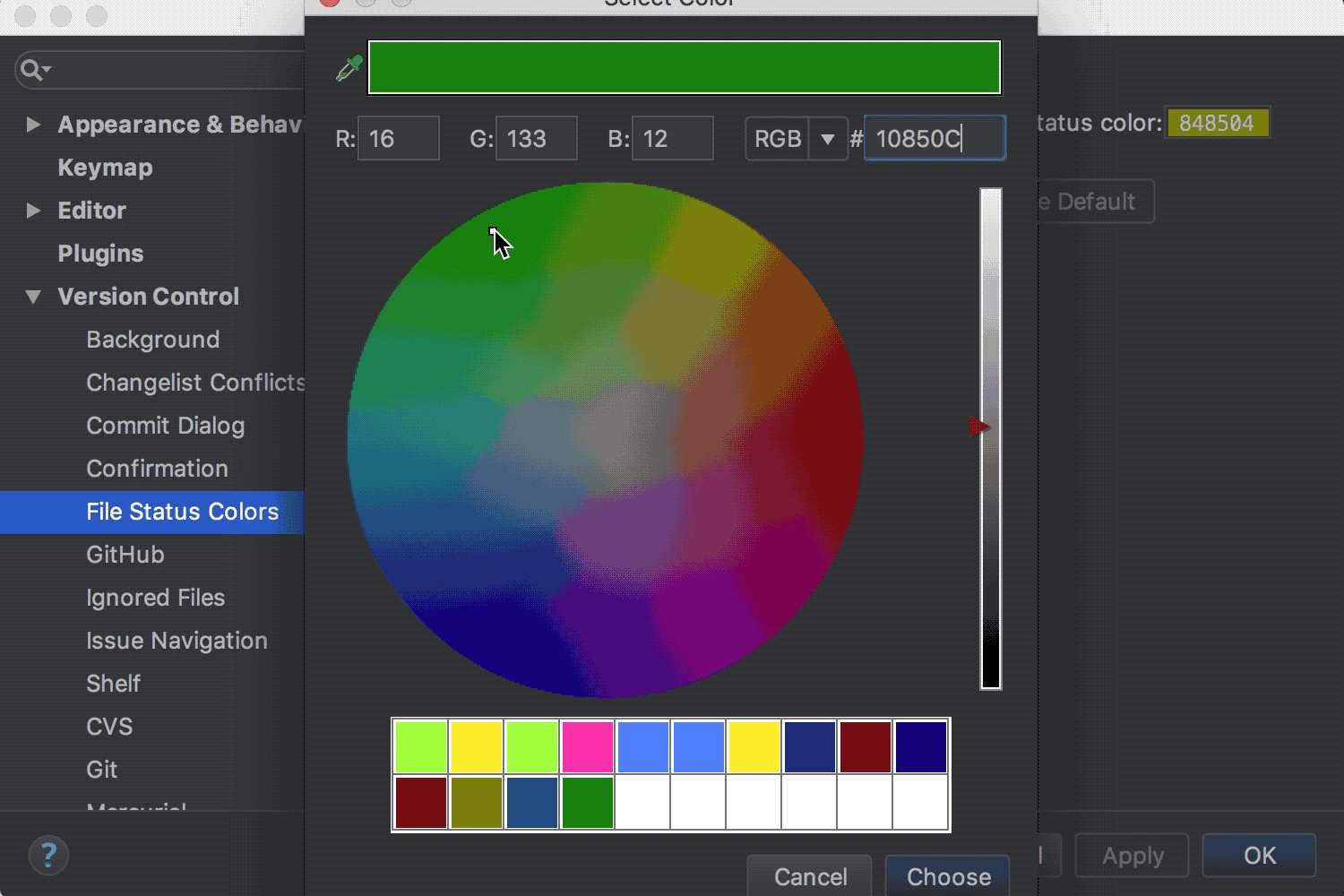
Free SVG converter Need to convert a picture to SVG format ?To change the color of any SVG you can directly change the svg code by opening the svg file in any text editor The code may look like the below codeAn SVG file IS a source file It isn't layers in the Photoshop/Gimp sense but it absolutely can be picked apart Use an SVG editor that would be Illustrator or Inkscape Alternatively, if you want to get real crazy you can open the SVG in any text editor and look for the values you want to change which for colors would be in Hex format #nnnnnn



Using Svg Images In Pinegrow Pinegrow Web Editor




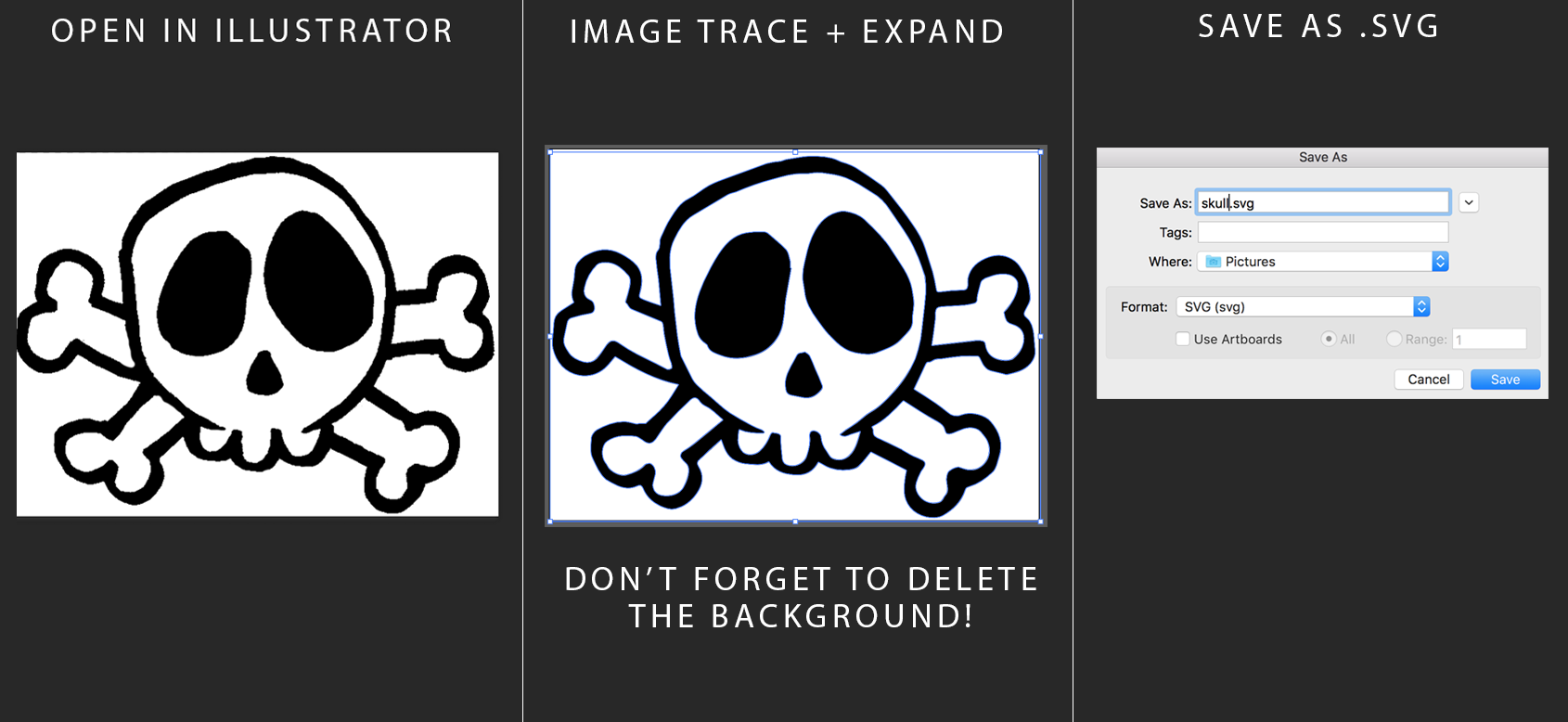
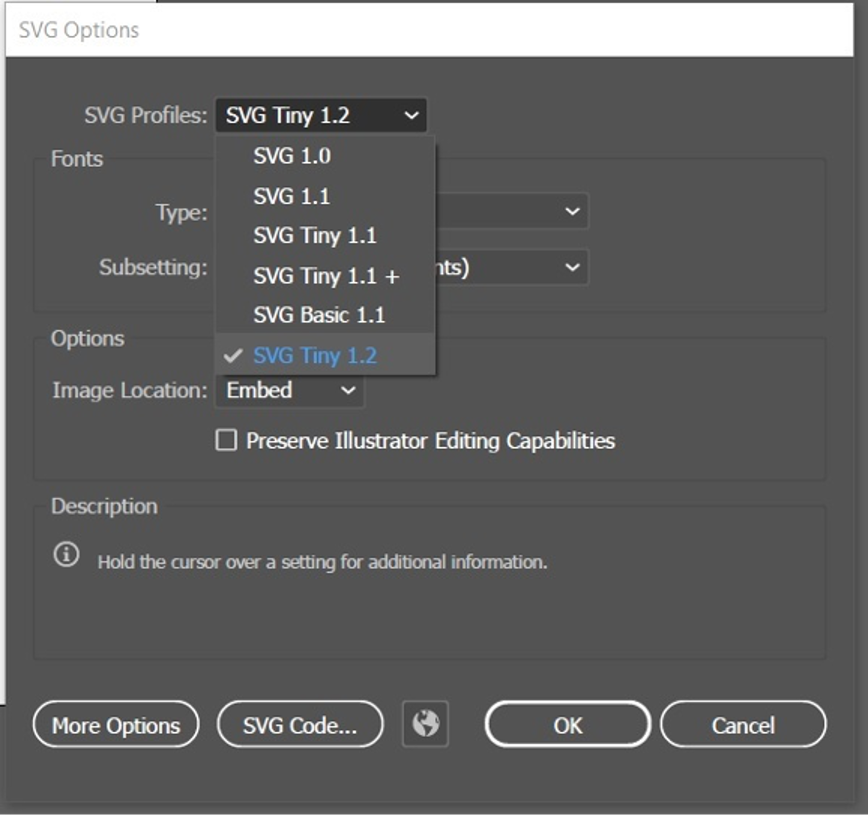
Svg Files From Illustrator To The Web
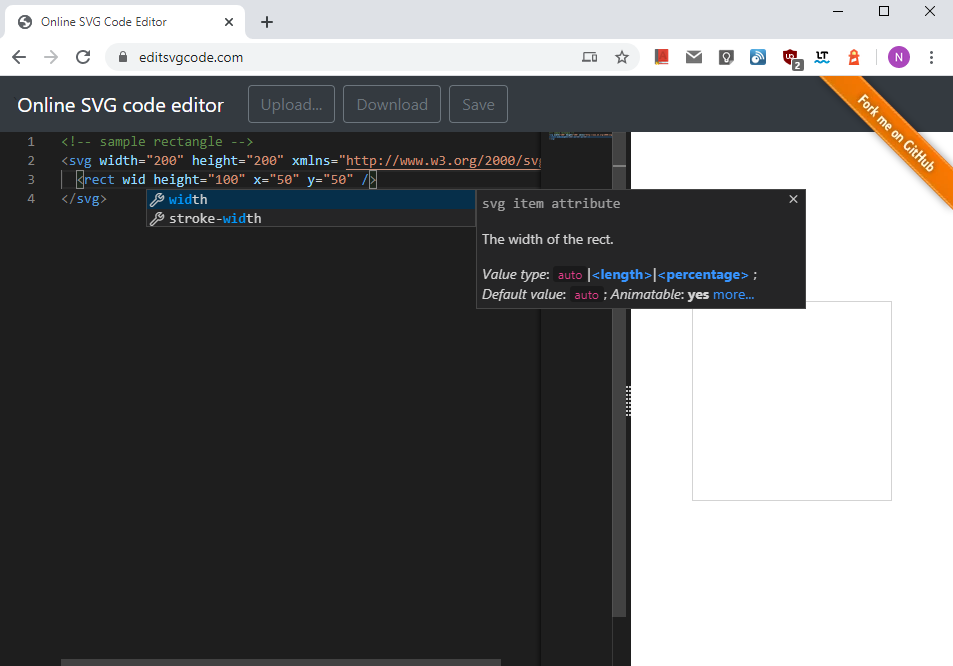
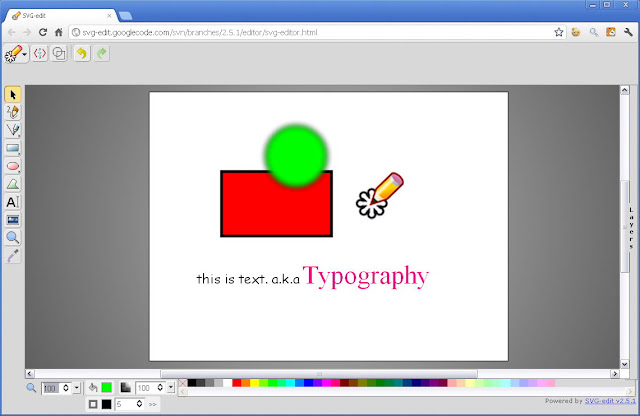
SVG Artiste uses SVG as a method of serialization and transportation of graphics created out of it Editors A typical graphical editor would have a toolbar, a drawing area, and other visual objects that help edit the graphic on screen So for vectors, it has got to be tools that help edit each element on the drawing area SVGEdit is a fullyfledged SVG editor for sophisticated SVG editing SVG Compression By default, exported SVGs might contain plenty of metainformation and unnecessary details, be it empty elements, comments, hidden paths or duplications Jake Archibald's SVGOMG cleans up SVG files for good You can specify the precision level, and choose The SVG Editor/Viewer Online will help you view the SVG code and preview what's the code will display What you need do is write code or open SVG file, click 'draw' button to view the result One of the coolest things about SVG is that, despite all the powerful stuff it can do, it's still readable code




Web Inspector Code Editor By Miguel Cardona On Dribbble



Code Coding Editor Window Xml Development Css Html Svg Png Icon Free Download Onlinewebfonts Com
Small file sizes that compress well; BrowserBased SVG Editors Chris Coyier on (Updated on ) Grow sales with a smart marketing platform Try Mailchimp today One of the coolest things about SVG is that, despite all the powerful stuff it can do, it's still readable code Wanna draw a rectangle?SVG Editor A super simple yet powerful, userfriendly, browserbased, HTML5 SVG vector editor Built with Reactjs and Fabricjs Go to editor Use it in your website or app!




Code Editor Gridbox




Simple Svg Editor Codeproject
Microsoft Word, PowerPoint, Outlook, and Excel for Microsoft 365 on Windows, Mac, Android and Windows Mobile support inserting and editing scalable vector graphics (SVG) files in your documents, presentations, emails, and workbooks On iOS you can edit SVG images that you've already inserted on another platform There are plenty of SVG editors available, like Adobe Illustrator, and Inkscape, which is free and open source Since SVG files are plaintext XML, you could also handcode one in a pinch For this example I'll use a simple online editor where you SVG Support WordPress now requires us to have the tag in our SVG files before uploading If you have security errors when trying to upload, please open your SVG file in a code editor such as sublime text and add the following to the very first line of your SVG file and save Your SVG should upload as normal again




How To Crack Sketsa Svg Editor




How To Create Svg Animations With Css Layout
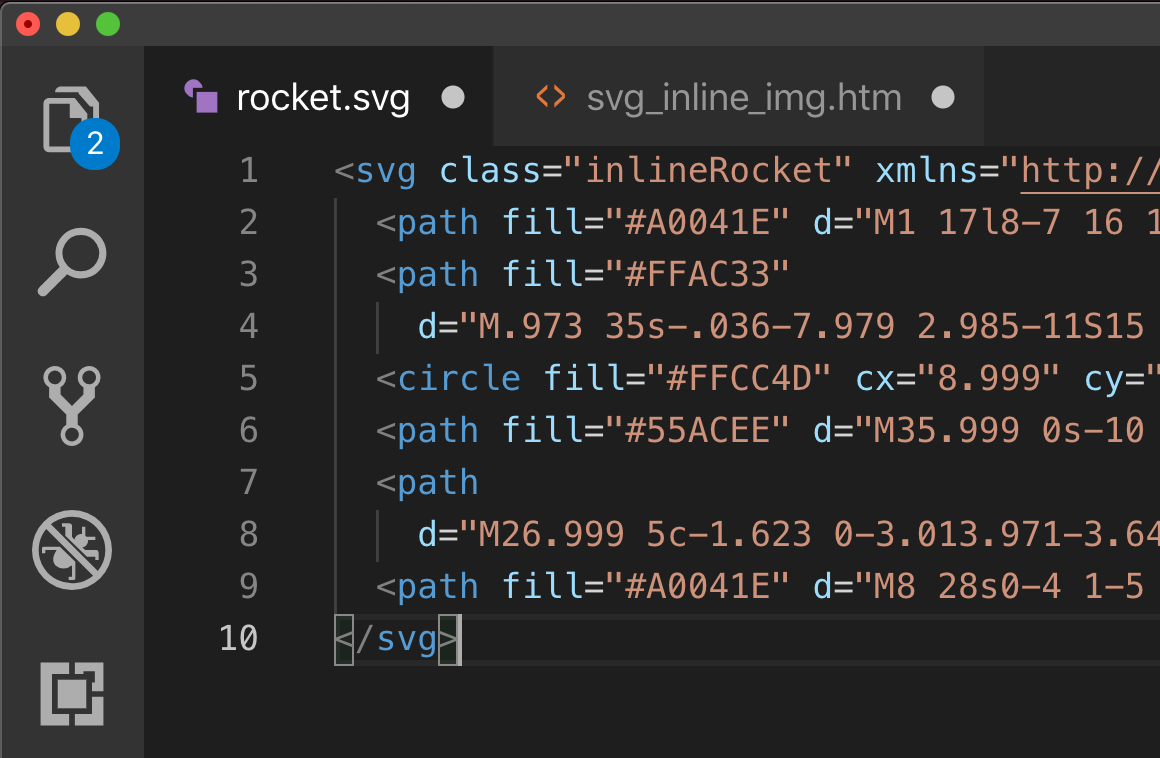
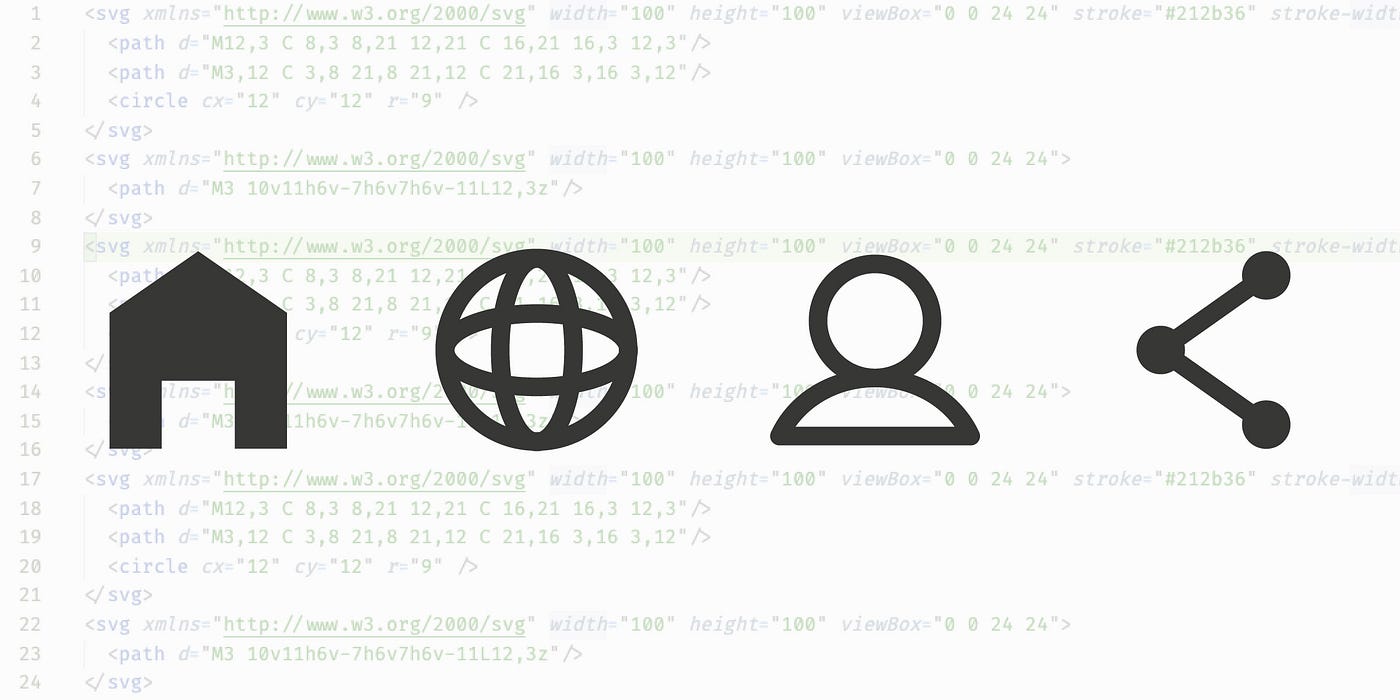
The complete code for the first line should look like this 1 Check your browser preview and you should see a 45px long black line with nice rounded caps Now we can go ahead and add the next three lines to our icon We want to end up with four lines in totalVecteezy Editor Try our new FREE SVG editor!How to include SVG code inside your HTML You can also open up the SVG file in a text editor, copy the SVG code, and paste it into your HTML document — this is sometimes called putting your SVG inline, or inlining SVG Make sure your SVG code snippet begins with an start tag and ends with an end tag



How To Build Svg Code And Svg Animations By Amelia Ruzek Code Like A Girl




Code Editor Vector Svg Icon Png Repo Free Png Icons
Most free QR code makers only allow creating QR codes in low resolutions and do not offer vector formats Use the offered vector formats to print QR Codes in huge resolutions without losing quality We recommend the svg format for further editingGraphic tools The powerful drawing tools allow you to create and edit vector graphics with simple and precise procedures You can create basic geometric shapes circle, ellipse, rectangle, text and, with pen and pencil, create any complex shapeWeb Editor Explained The window to the left is editable edit the code and click on the "Run" button to view the result in the right window The "Result Size" returns the width and the height of the result window in pixels (even when you resize the browser window)




Editing Svg Code Online Unmanaged Visio




Tutorial How To Use Svgs From Sketch In React By Jacob Ruiz Prototypr
Use the Mediamodifier SVG editor and easily add text to your SVG files online Select the text tool from the left menu and insert text right on top of your vector file Add Text to SVG →The editor is highly customisable and integrates directly within websites to create equations in a range of formats for use across the web and mobile platforms See Equation Editor API for more details Rows Columns Back Insert Define equation with LaTeX markup or to jump between brackets and matrix elements You can edit the XML in the XML Editor, in some ways But not in every way (at least not that I've figured out) For example, if you need to edit the Value of an Attribute, you can do that in the XML Editor But for anything else, you have to open the SVG file in a text editor (not Inkscape)




Browser Based Svg Editors Css Tricks




Browser Based Svg Editors Css Tricks
Scales to any size without losing clarity (except very tiny)The SVG Editor/Viewer Online will help you view the SVG code and preview what's the code will display what you need do is write code or open SVG file, click "draw" button to Scalable Vector Graphics (SVG) is W3C standard language for describing twodimensional vector and mixed vector/raster graphics in XML Firefox 3, Opera 9 and Safari 3 support SVG rendering Unfortunately, Internet Explorer 8 does not support SVG natively and requires a plugin



Editor Code Text Sublime Programming Ware Software Icon Designer Tools Ver 1 3 2 Icon Sets Icon Ninja




Svg Sketchpad Editor Imbeddable Jquery Plugin Codeproject




Svg Editor Online




Svgator Free Svg Animation Creator Online No Coding



E Xd Svg Import Graphics Diagram Draw And Edit Component For C C Net Visual Studio Marketplace




Good Evening Pasting In Svg Code Into An Embed Item Will Help You To Use Resolution Flexible Graphics In Your Design Learn Web Design Learning Web Css Colours



File Atom Icon Svg Wikipedia



Codepen Online Code Editor And Front End Web Developer Community



1




Svg Edit A Free Web Based Svg Editor Bernie Cook S Blog




File American Morse Code Letters Svg Wikipedia




8 Best Free Graphics Editors For Creating Vector Images Make Tech Easier




Svg Editor Plugins Code Scripts From Codecanyon




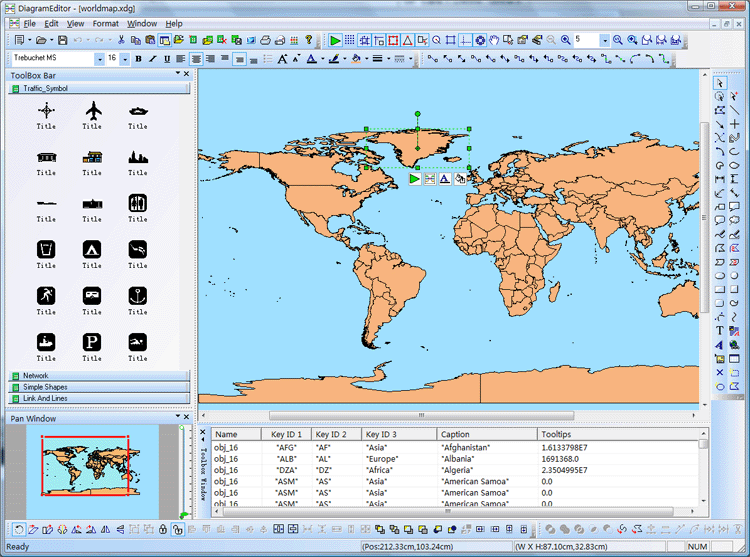
Publishing Visio Drawings As Svg Chuvash Eu




How To Add Icons To Buttons In Gutenberg Editor By Janessa Tran Medium




Svg Dev Visual Studio Marketplace




Kiyut Sketsa Svg Editor




What Is Visual Studio Code




Boxy Svg Editor




Text Editor Sphere Png Download 1874 1266 Free Transparent Text Editor Png Download Cleanpng Kisspng




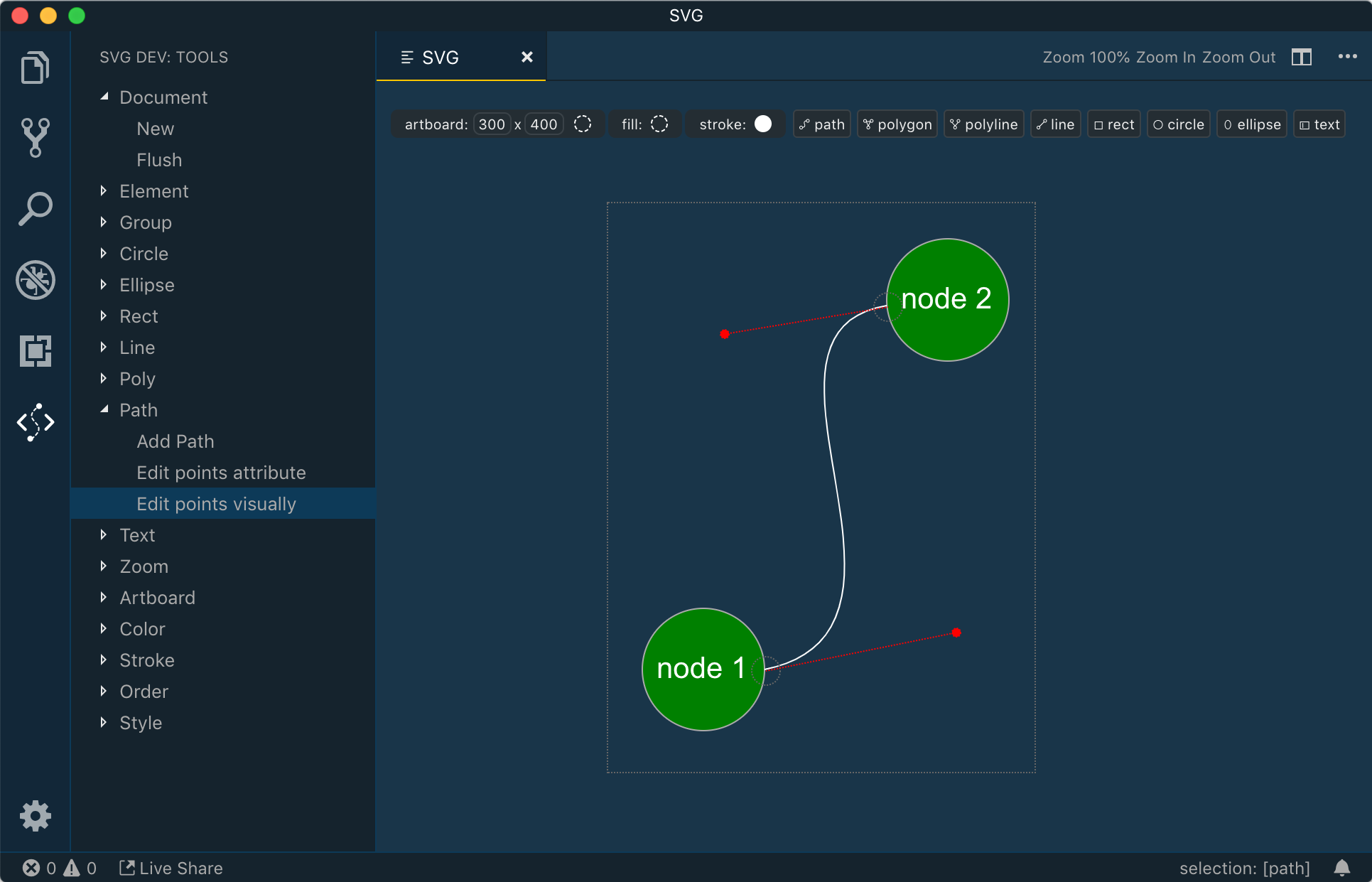
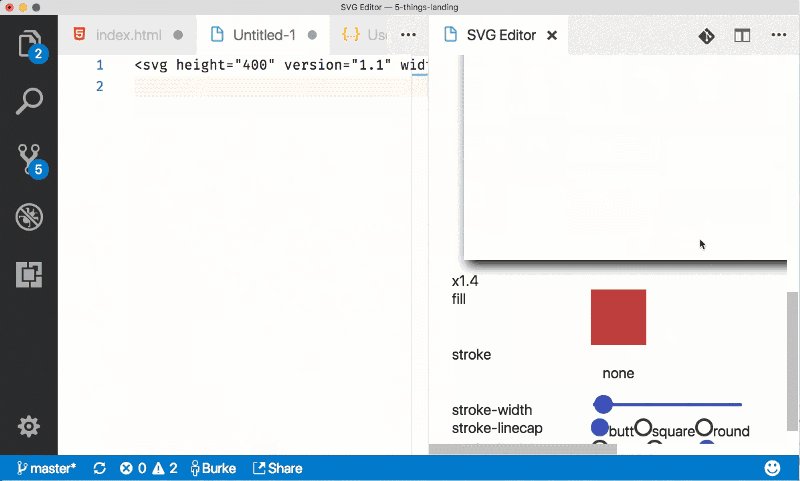
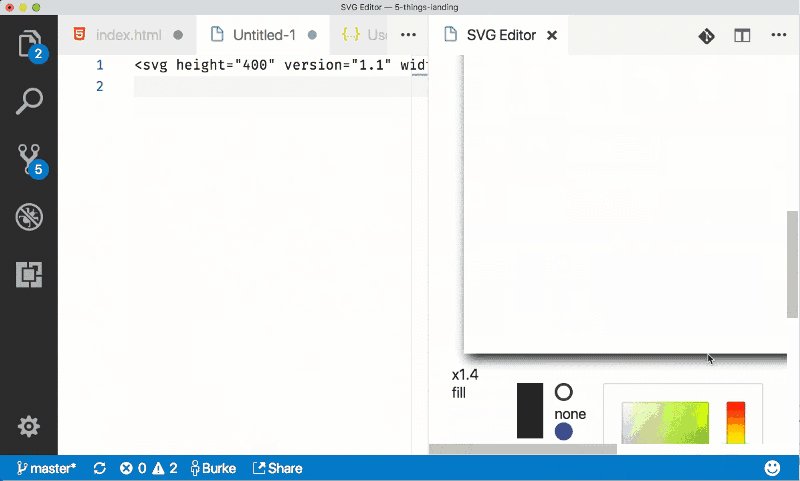
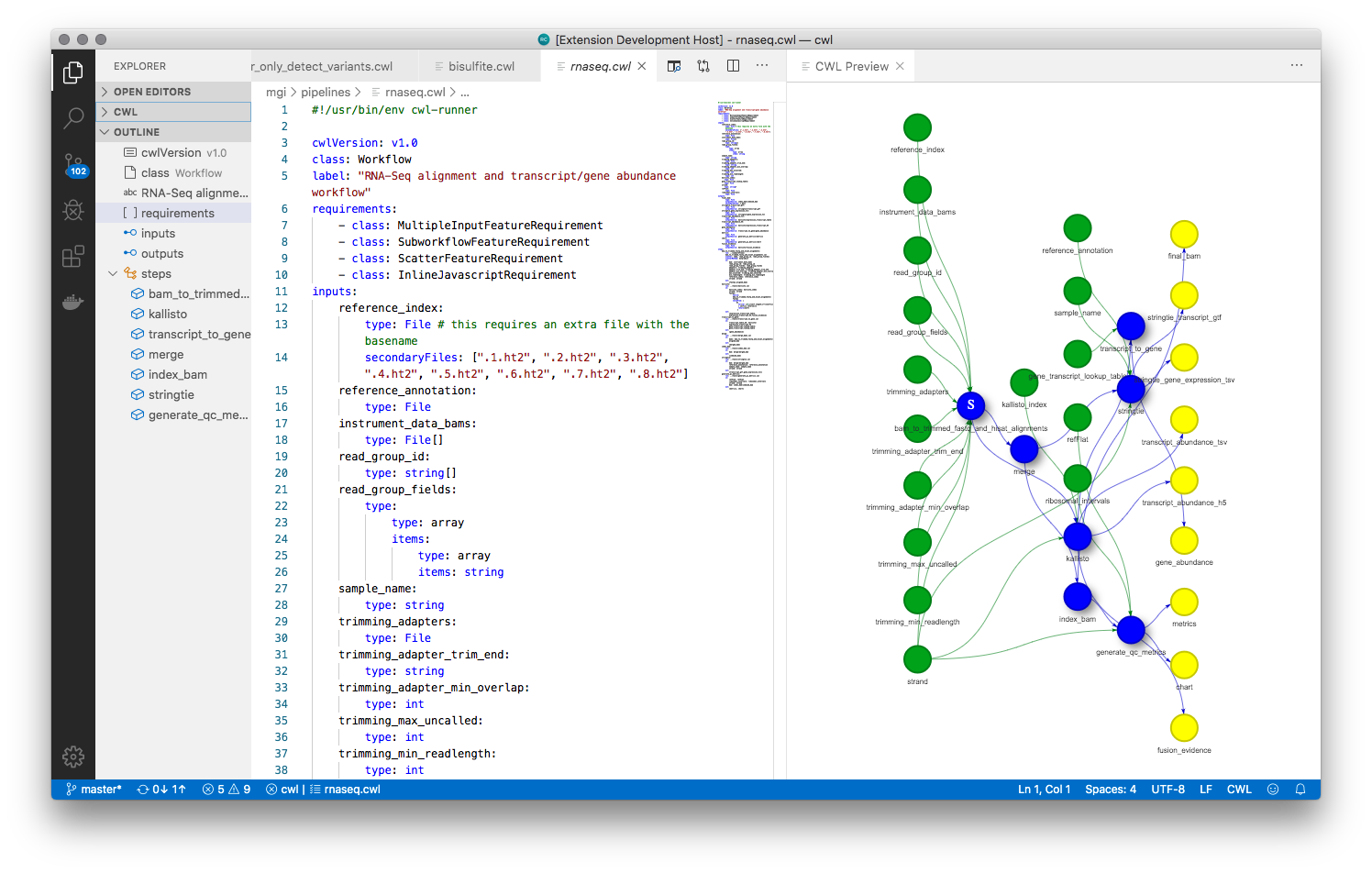
Things You Need To Know About Working With Svg In Vs Code




Svg Editor Online




Basics About Svg S




Online Svg Editor With Autocomplete Svg




Animating Svg With Css Css Tricks



Is Visual Studio Code Really The Best Code Editor Tabnine Blog



File Antu Atom Text Editor Svg Wikimedia Commons




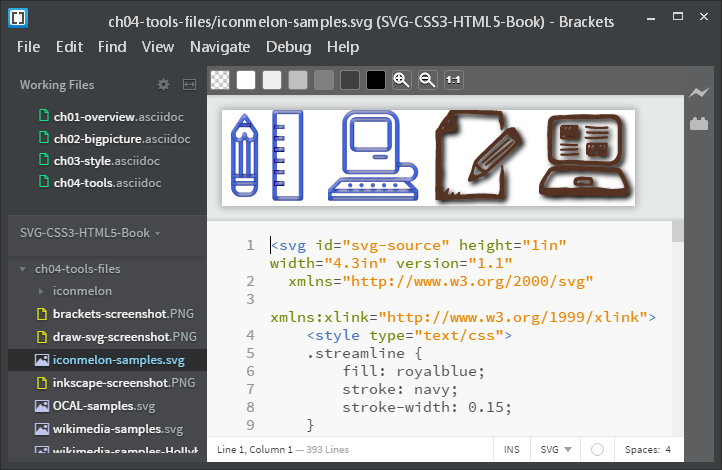
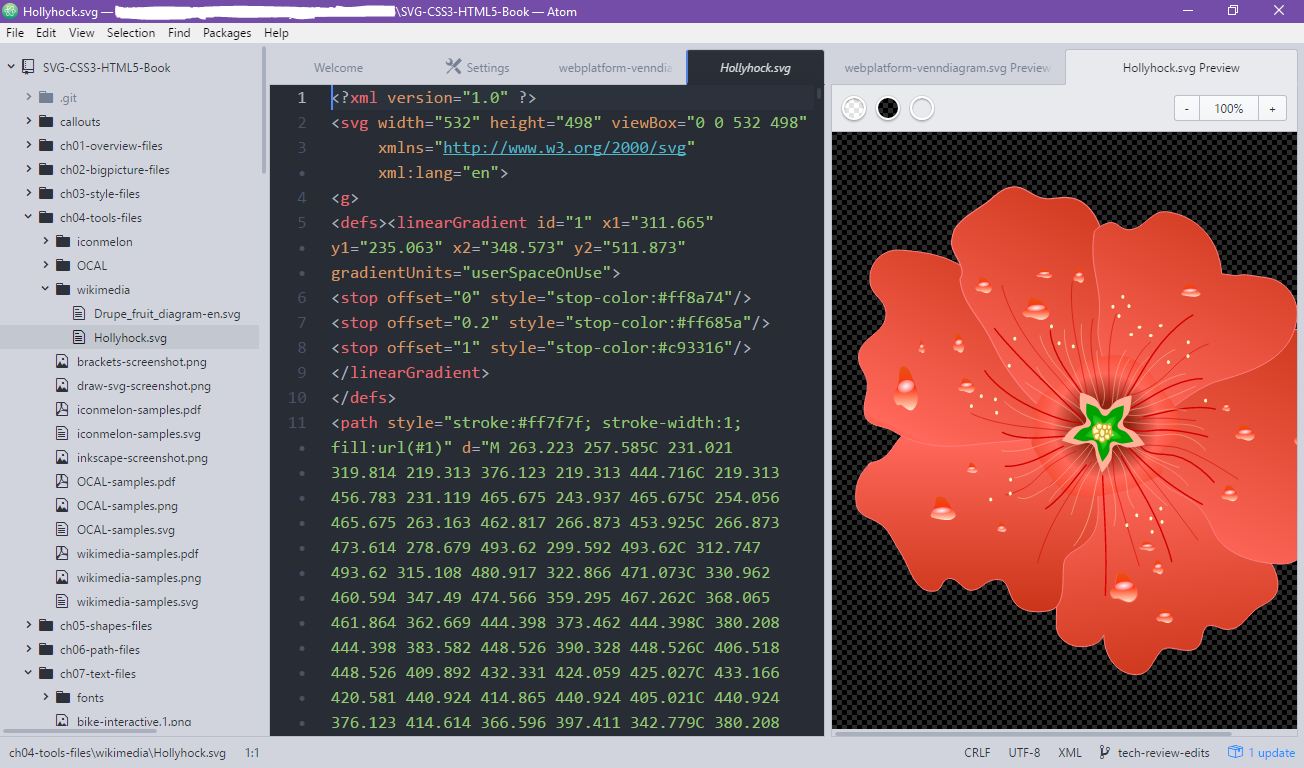
Chapter 04 Tools Of The Trade Using Svg With Css3 And Html5 Supplementary Material




Browser Based Svg Editors Css Tricks




15 Visual Studio Code Extensions For Faster Web Development



Sketsa Svg Editor 5 2 Svg With Java Dzone



Extgraph Graph Component And Framework




The Billion Ways To Display An Svg Kirupa



Editor Icon Free Icons Library




Svgator Free Svg Animation Creator Online No Coding




Edit Svg In Eclipse Stack Overflow




Svg Icons Using Style Palette Colors Webflow Tips Forum Webflow




Browser Based Svg Editors Css Tricks



Svg Vector Graphics Editor With Source Code




Svg Editor Plugins Code Scripts From Codecanyon




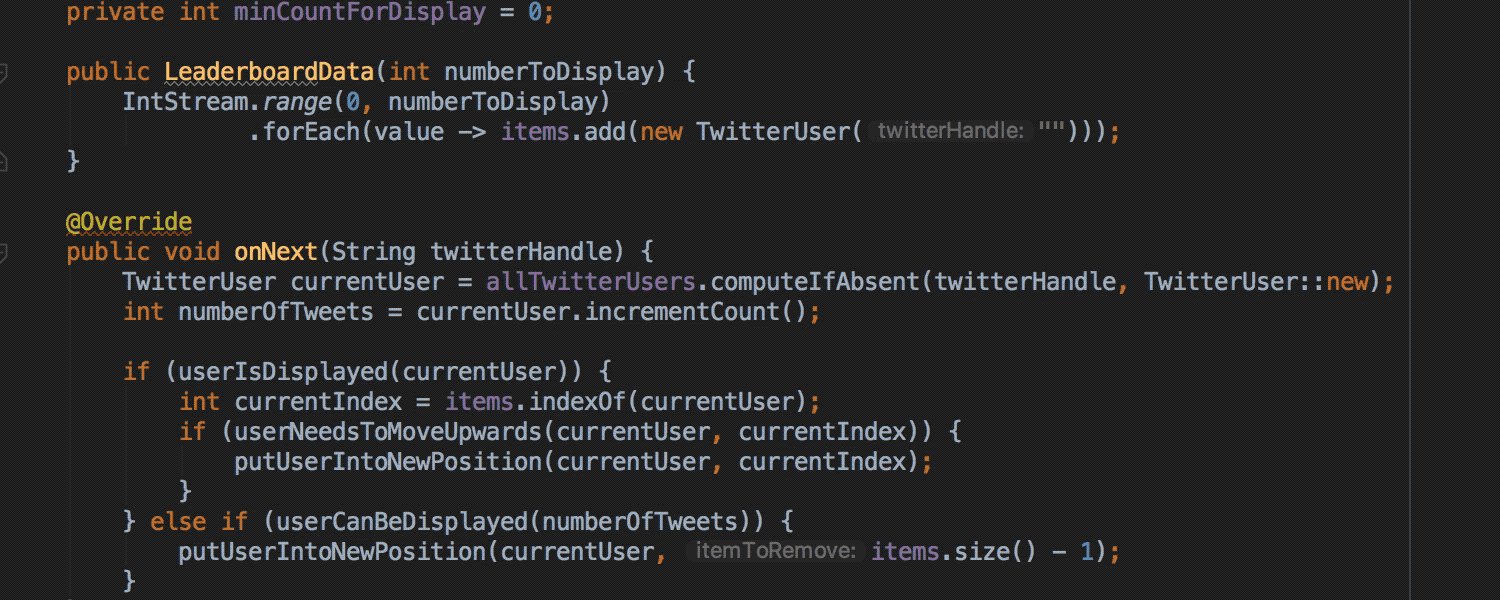
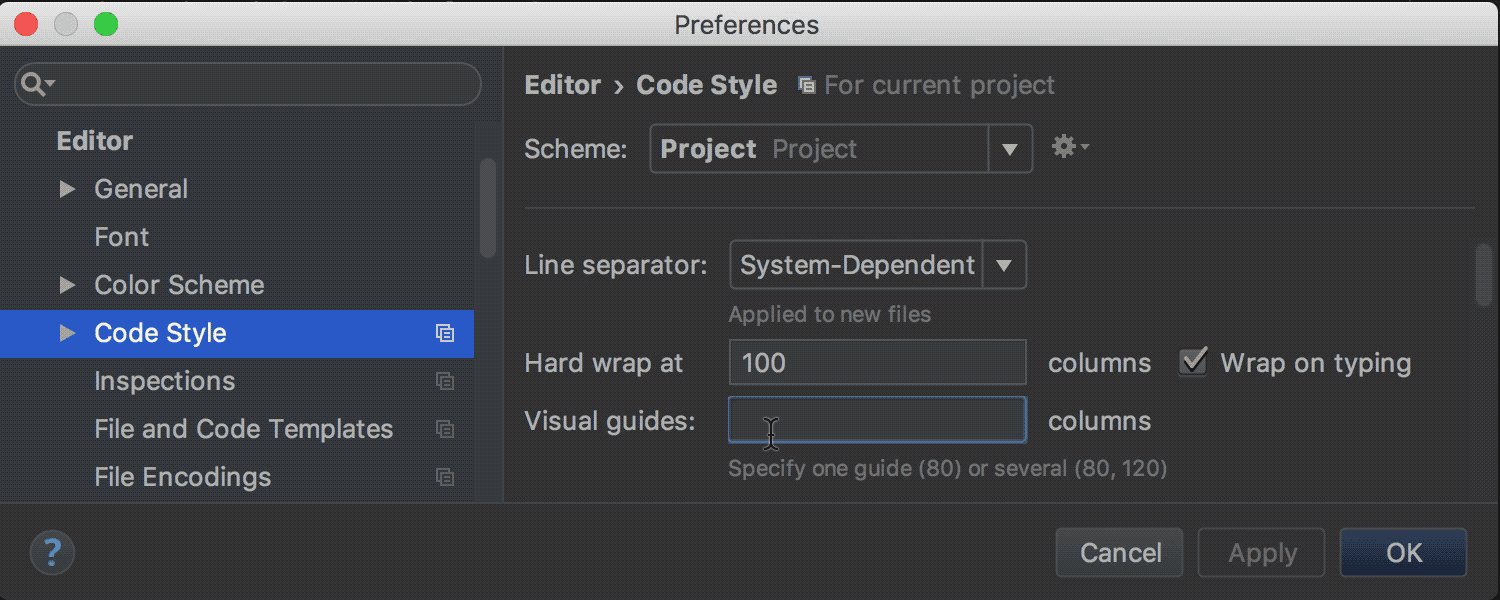
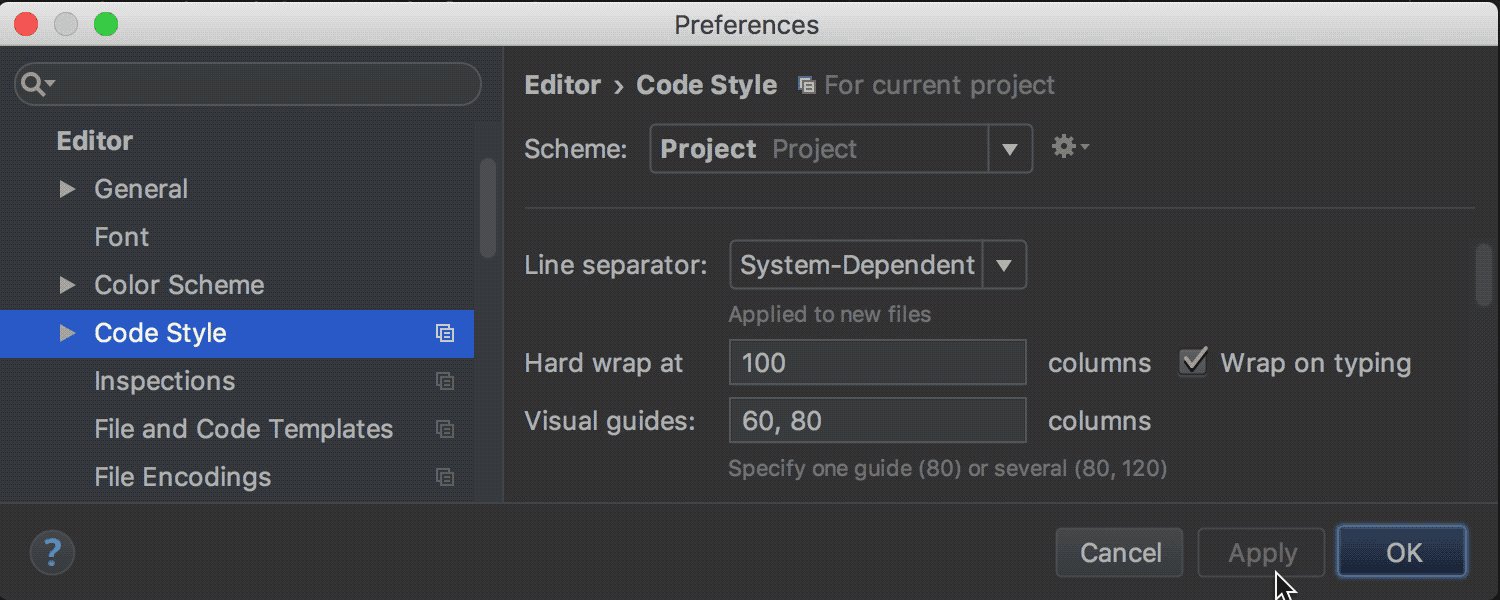
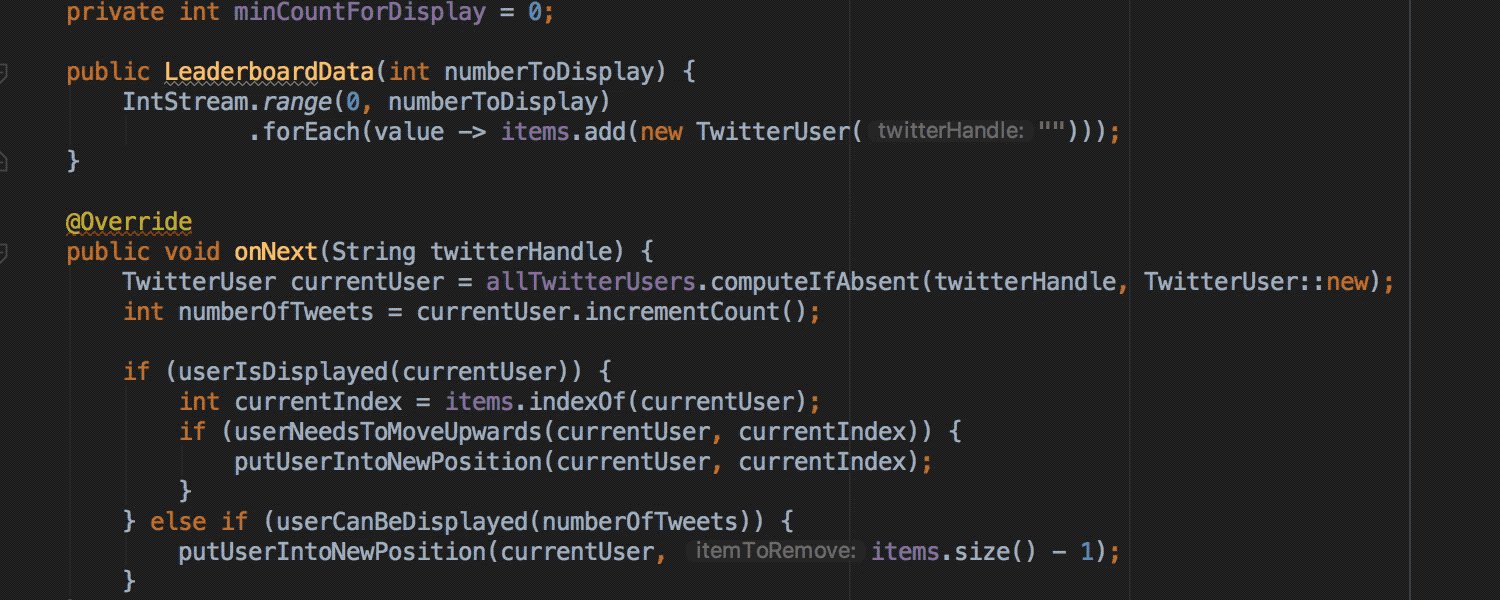
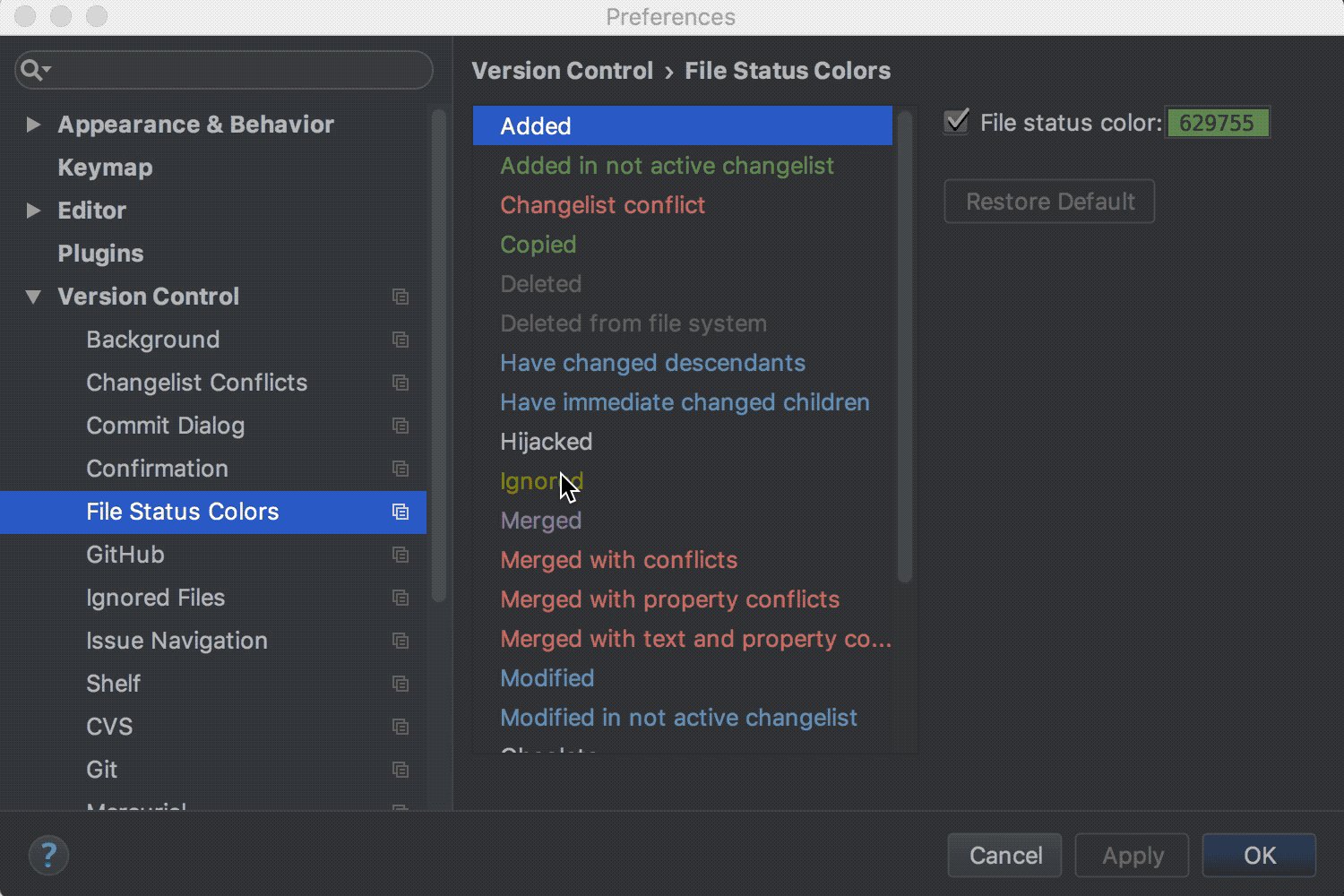
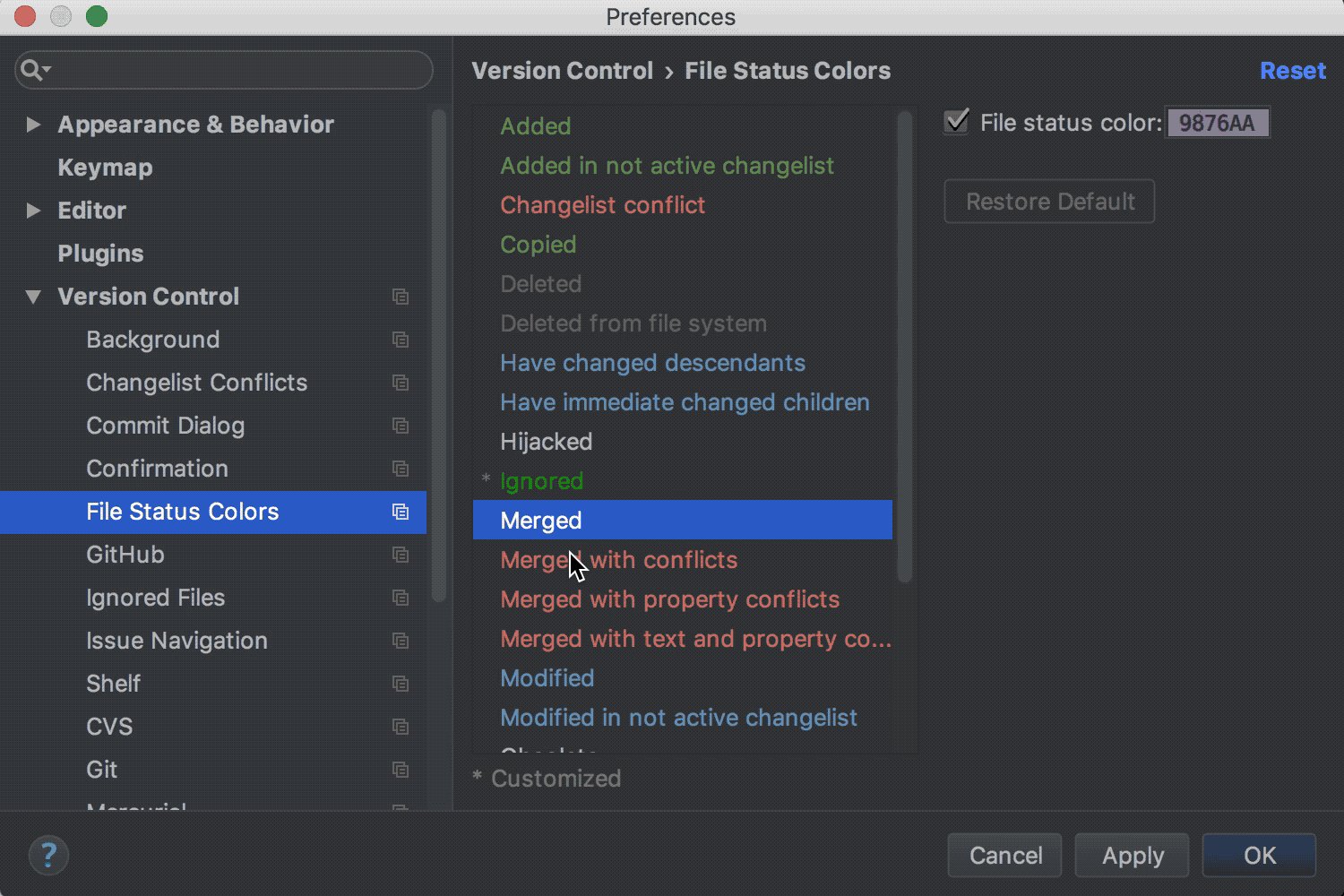
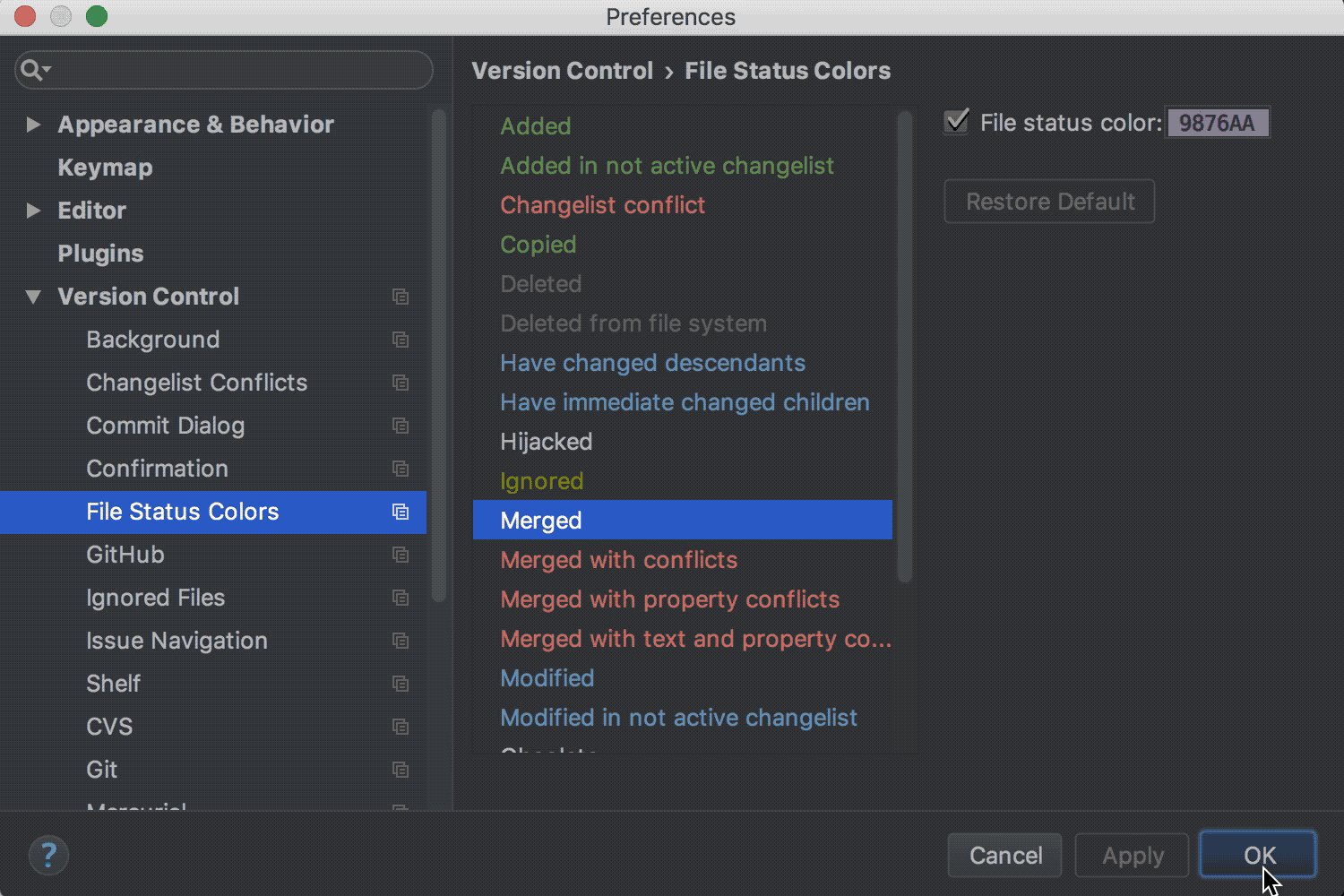
Intellij Idea 17 3 New Preview Panel For Svg Editor Multiple Soft Limits And More The Intellij Idea Blog



1




Top 17 Free Svg Tools For Graphic Web Designers Colorlib




Tiny Advanced Code Editor Plugin Edit Html Easily Tinymce



Boxy Svg Editor




How To Easily Animate Svgs With Svgator




Chapter 04 Tools Of The Trade Using Svg With Css3 And Html5 Supplementary Material



1




Code Simple Svg Icons Home Globe Profile Share By Chris Wilkinson Level Up Coding



Code Coding Editor Window Xml Development Css Html Svg Png Icon Free Download Onlinewebfonts Com



File Visualeditor Icon Code Svg Wikimedia Commons




E Xd Vector Graphics Editor Tool For Vb Net And C Vc Visual Studio Marketplace



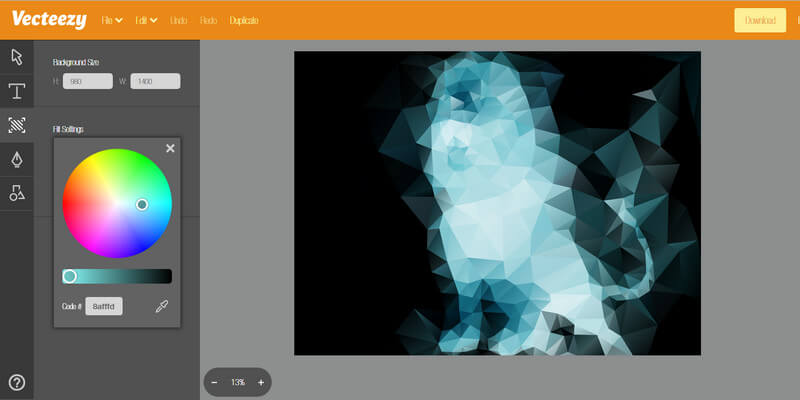
Vecteezy Launches Online Svg Editor




Inline Svg Styling



Free Programming And Coding Icons In Svg Png And Ai Illustrator




Svg Edit A Free Web Based Svg Editor Bernie Cook S Blog



Code Coding Editor Window Xml Development Css Html Svg Png Icon Free Download Onlinewebfonts Com




Are There Text Based Svg Editors Graphic Design Stack Exchange



Svg Editor Github Topics Github



E Xd Vector Graphics Drawing And Printing Source Code For C C Net Visual Studio Marketplace




Svg Editor Designs Themes Templates And Downloadable Graphic Elements On Dribbble




Browser Based Svg Editors Css Tricks



Svg




Svg Files From Illustrator To The Web




Svg Introduction And Creating A Custom Svg With Adobe Photoshop And Illustrator By Amy Tschupruk Medium




Svg Editor Vector Tips




Intellij Idea 17 3 New Preview Panel For Svg Editor Multiple Soft Limits And More The Intellij Idea Blog



File Visual Studio Code 1 18 Icon Svg Wikimedia Commons




Getting Ready For Bimi Prep Your Logo Digicert Com




Svg File Warning Message In Android Studio Editor Stack Overflow




How To Create Animation With Svg Format File Graphic Design Stack Exchange



Using Svg Graphics




How To Inject An External Svg With D3 Js Fabio Franchino




Tools To Visualize And Edit Svg Paths Kinda Css Tricks




Svg Editor Online




Code Editor Logo Vectors Free Download




Online Editor To Change The Look Of Your Svgs



Code Editor Icon Download In Line Style




Svg Files From Illustrator To The Web




Vecteezy Editor Free Online Svg Editor Bypeople




Rabix Power Tools For The Common Workflow Language




Things You Need To Know About Working With Svg In Vs Code


